Руководство css
Решение основных проблем по наполнению контентом страниц сайта, используя руководство по css популярного фреймоврка bootstrap.


Для кого
Для тех, кто наполняет, наполнил и тем кому еще предстоит наполнить страницы сайта.
Зачем
Представим, что нам нужно внести изменения на сайте или наоборот добавить контент, но с определенным отображением, и тут у нас возникают проблемы:
- Как вообще вносить изменения на сайт? Ответ: тексты на сайтах отображаются с помощью специальных тегов языка разметки HTML (именно этот язык задает структуру отображения текста при выводе на экран - указывает где идет абзац, а где нумерованный список). Но какие тогда HTML теги использовать?
- Как изменить внешний вид текста: цвет, положение, размер и т.д.? Ответ: для этих целей используются CSS (Cascading Style Sheets — каскадные таблицы стилей), но снова вопрос: какие стили использовать, чтобы получить желаемый результат?
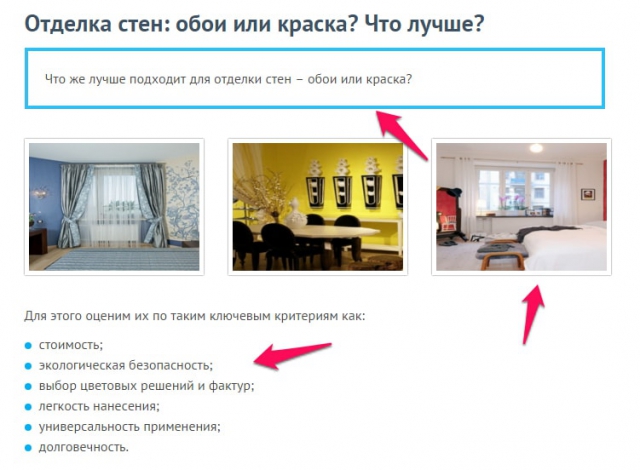
Да, конечно, какие-то задачи можно решить при помощи визуального редактора, встроенного в систему управления сайта (CMS), если таковая имеется, но не всегда можно добиться желаемого результата. Например, сделать рамку и расположить три картинки в ряд или вывести ненумерованный список со специальными маркерами синего цвета, пример:

Решение
Для решения подобных задач нужно обратиться к руководству по css и попробовать подобрать нужный тег, класс, разумеется, если front-end специалист предусмотрел и подготовил соответствующее руководство с набором инструментов. Это может быть как внутренняя инструкция компании, которая выполнила разработку сайта, так и общедоступная инструкция в открытом доступе.
Как пользоваться
Для примера возьмем инструменты и руководство популярного общедоступного css фреймворка bootstrap. Почему именно бутстрап? Да потому что есть большая вероятность того, что Ваш сайт использует сей фреймворк, и Вы сможете испытать всю мощь руководства по css, если же нет, не беда, в следующей статье я расскажу как добавить bootstrap для вашего сайта.
Итак рассматривать будем то, что понадобится для наполнения содержания страниц, некоторые блоки данного руководства опустим. У нас остались следующее разделы:
Нетрудно догадаться, что если нам нужно произвести манипуляции с текстом, то мы заглянем в раздел типография, если что-то необходимо по формам - идем в раздел формы и т.д. …
Давайте решим пару задач для лучшего понимания:
Задача №1: выровнять текст по центру.
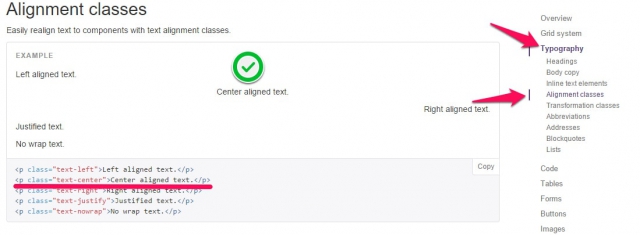
Решение: переходим в раздел типография в подраздел классы выравнивания и находим нужный класс, в нашем случаи это text-center, теперь можно применить данный класс к элементу (html-тегу), который нужно выровнять по центру - мы пропишем нужный класс css к нужному тегу, например для абзаца (тег <p>) это будет выглядеть следующим образом:
<p class="text-center"> Текст, который выравнивается по центру. </p>

Задача №2: сделать изображение в форме круга.
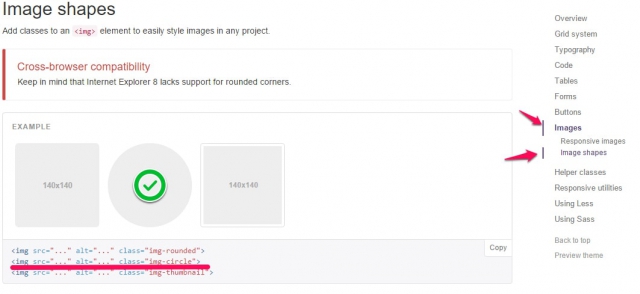
Решение: переходим в раздел изображения в подраздел формы изображения выбираем нужный класс, в нашем случае это img-circle, и задаем нужному элементу данный класс. Мы успешно решили очередную задачу, не прибегая к сторонней помощи:
<img src="/images/picture.jpg" alt="круглая картинка" class="img-circle" />

Отсюда можно сделать вывод: имея хороший набор инструментов, всегда можно найти их применение и быстро решить поставленные задачи.
P.S. хороший front-end специалист должен сопровождать каждый проект вспомогательными классами и руководством как и где их применять. Соответственно, каждая компания, создающая сайты, должна давать сопроводительное руководство по ccs-стилям, чтобы упростить работу специалистов, которые наполняют сайт компании.








