16 CSS Уроков с помощью Post-it® заметок
Интересные уроки по CSS на бумаге для заметок. Никакой воды - все очень кратко и познавательно.


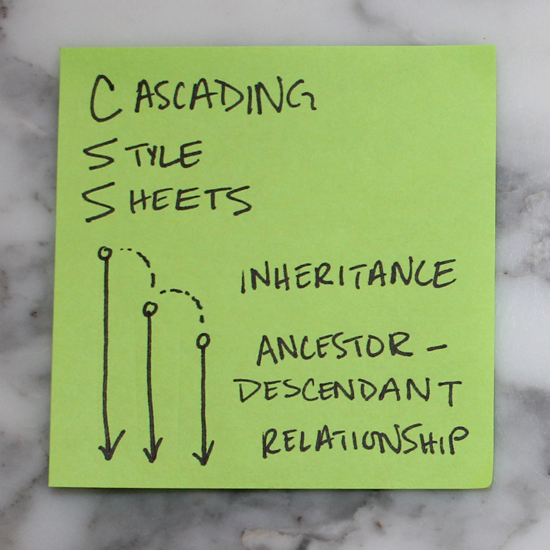
Каскадные Таблицы Стилей Действуют от Наследования
CSS имеет предко-потомственные отношения. Все ранние определения предка будут автоматически унаследованы одним из своих детей, если не указано иное.

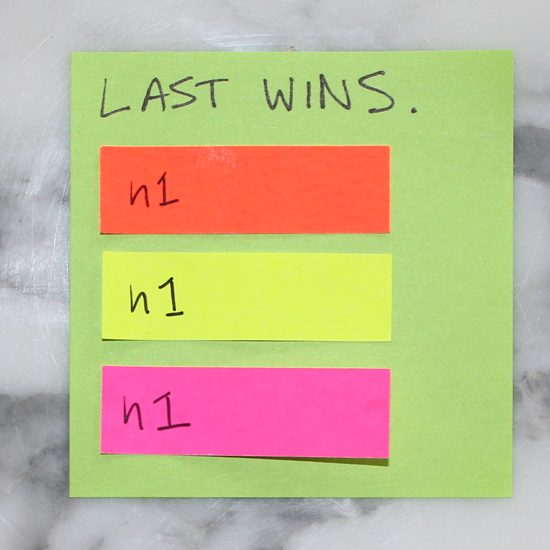
Последние Выигрывают
Если элемент определен в более чем одном месте в CSS-стилях, последнее определение переопределяет предыдущие (если эти липучки представленных цветов соответствует нашим H1, то заголовки Н1 будут розовыми).

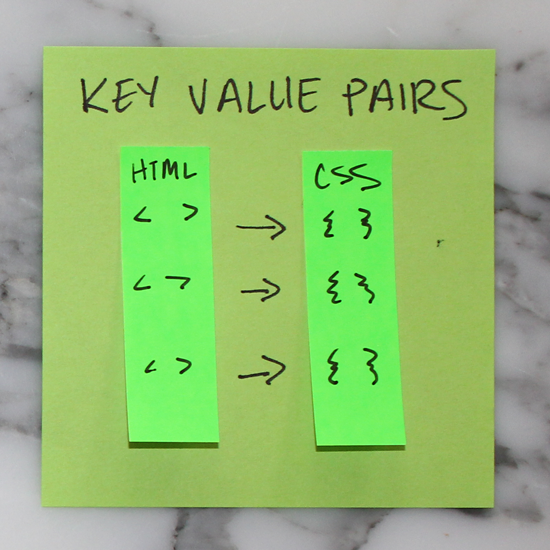
Пара Ключ-Значение
Для каждого HTML элемента, которому будет задан стиль, должен быть назначен соответствующий селектор CSS. Они всегда появляются в паре ключ-значение.

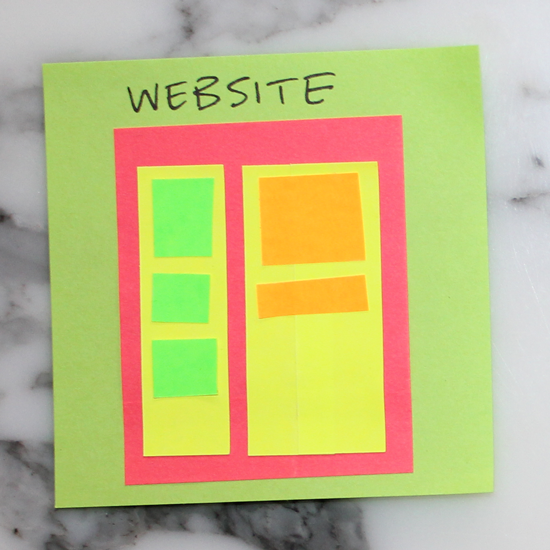
Макет
Сайты могут быть разбиты на компоненты или дивы для макетов. Это полезно - осмыслить общую структуру веб-сайта, прежде чем писать HTML или CSS.

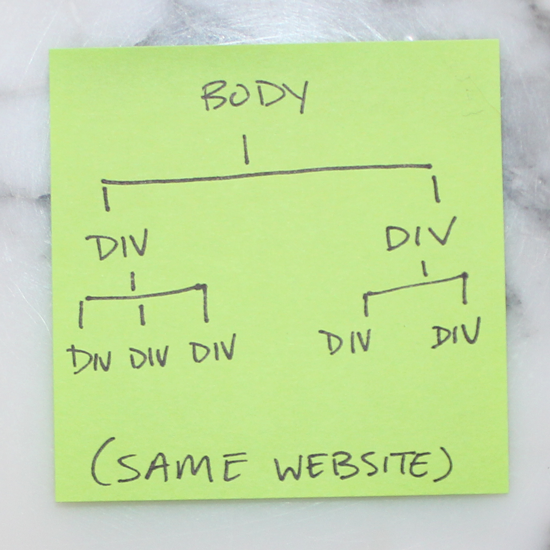
Структура дерева
Аналогично, структурирование сайта также следует методологии дерева. Эта заметка иллюстрирует дерево с ветвями.

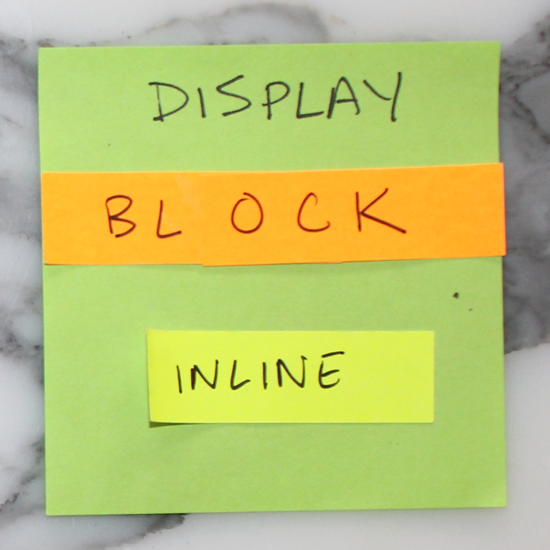
Block vs. Inline
Элементы, которые простираются по всей ширине страницы, являются блочными (block) элементами. Несколько блочных элементов включают headers, footers, headings (h1, h2, h3 и т.д.), divs, абзацы (p). Встроенные (inline) элементы занимают столько места, сколько им нужно: span, ссылки (а) и изображения (img) являются лишь несколькими примерами.

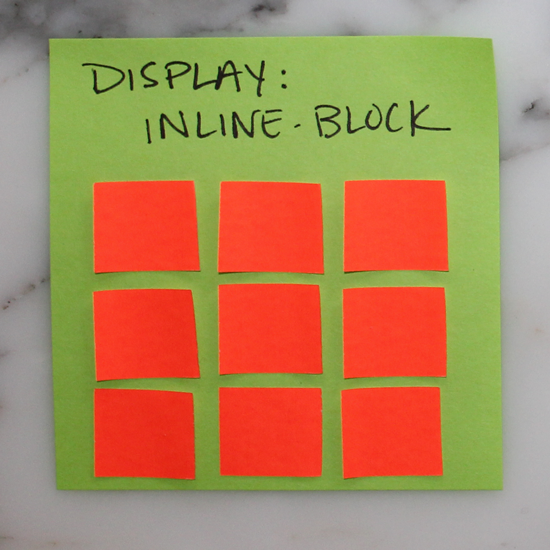
Inline-block
Существует также такое понятие, как установка display: inline-block, чтобы создать равномерную сетку. Inline-block элементы могут иметь высоту и ширину.

Box Model
Все элементы CSS основаны на этой модели. Внутренний ящик content (может быть что угодно), непосредственно окружает content его padding, потом border и наконец внешний ящик box–margin.

Margins Снаружи
Margins выталкивают вокруг элемента. Margins считаются вне элемента, а края соседних элементов будут перекрываться.

Padding Внутри
Padding толкает внутрь содержание. Используйте padding для перемещения содержимого от краев блока.

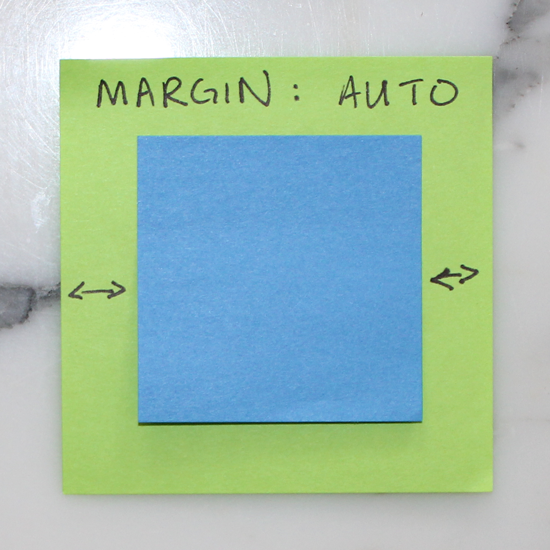
Auto Margins
Установка margins auto для право и лево - это удобный способ центрирования.

Max-width
Max-width предотвращает значение ширины свойства от становления больше чем max-width. Это особенно полезно при проектировании для небольших экранов.
(например, мобильный!)

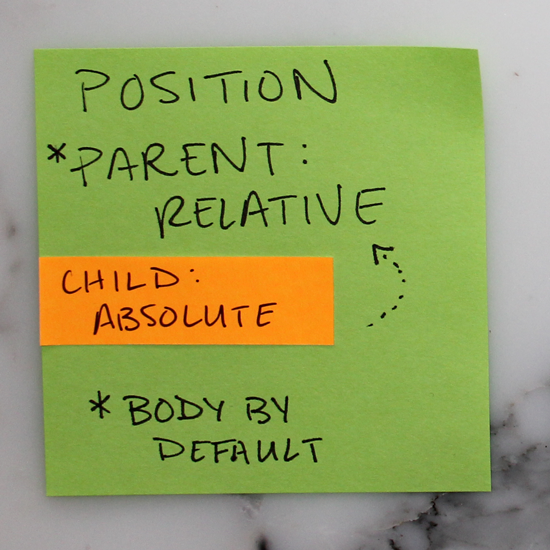
Relative and Absolute
Установив родительский элемент в положение: relative, а его ребенка в положение: absolute, то позиционировать ребенка можно в пределах (или относительно) его родителя. Обратите внимание, что родитель по умолчанию всегда тело.

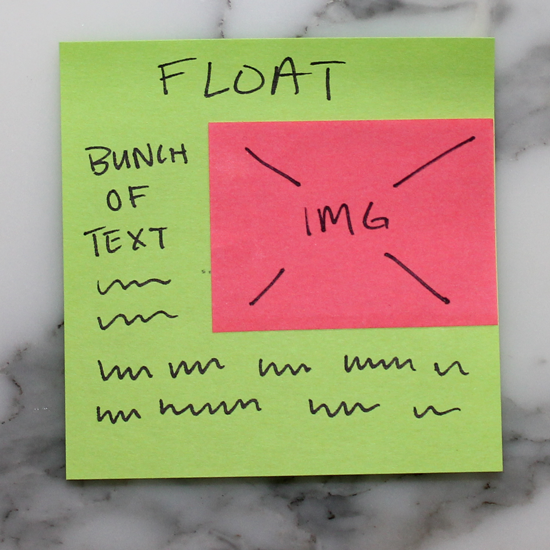
Float
Установив элементу float, как это показано ниже на примере с картинкой, позволит текст обтекать картинку.

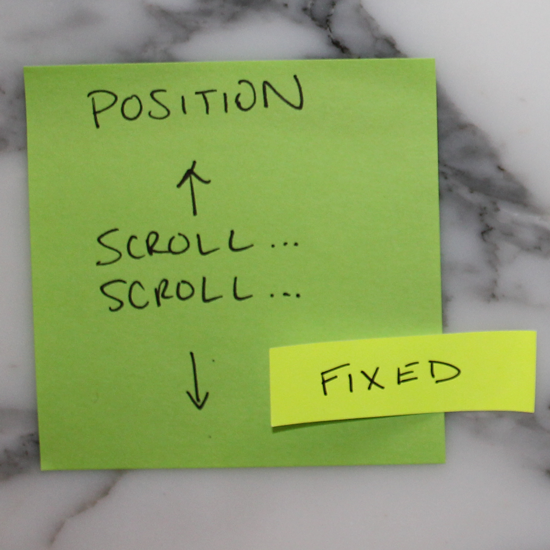
Fixed
Фиксированные элементы всегда прикреплены на том же месте, независимо от позиции страницы (скроллинга).

Ссылка на ваши стили
Если у вас нет ссылки на таблицу стилей в хедере вашего HTML, ваш сайт будет грустным и наверняка не привлекательным.
<link rel=”stylesheet” href=”./css/style.css”>

Оригинальная статья: 16 CSS Lessons via Post-it® Notes







