WebP: ускоряем сайт по PageSpeed Insights за 30 минут
Владельцы сайтов часто задумываются над тем, как получить хорошие показатели Google PageSpeed Insights (GPSI), считая, что от них зависит SEO-продвижение сайта. Это не совсем так, но косвенно показатели GPSI действительно влияют на SEO и конверсию.
Мы расскажем, как за 30 минут прокачать показатель от Google на пару десятков баллов и тем самым приблизиться к заветной зеленой зоне в GPSI.


Почему WebP и SEO неразделимы?
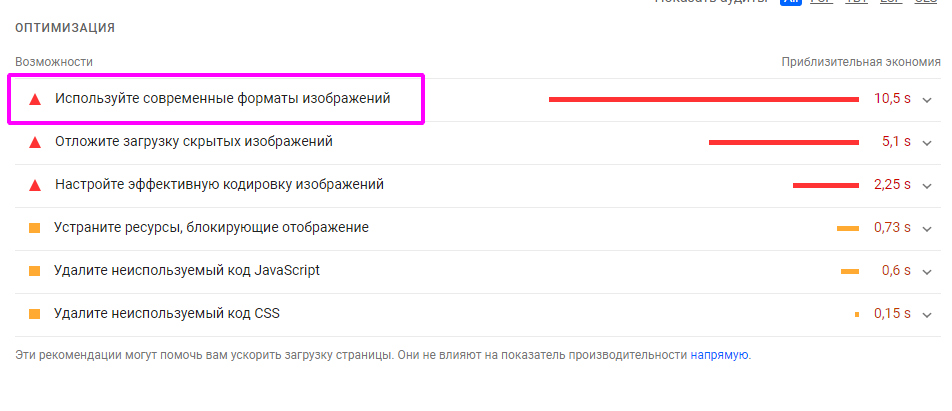
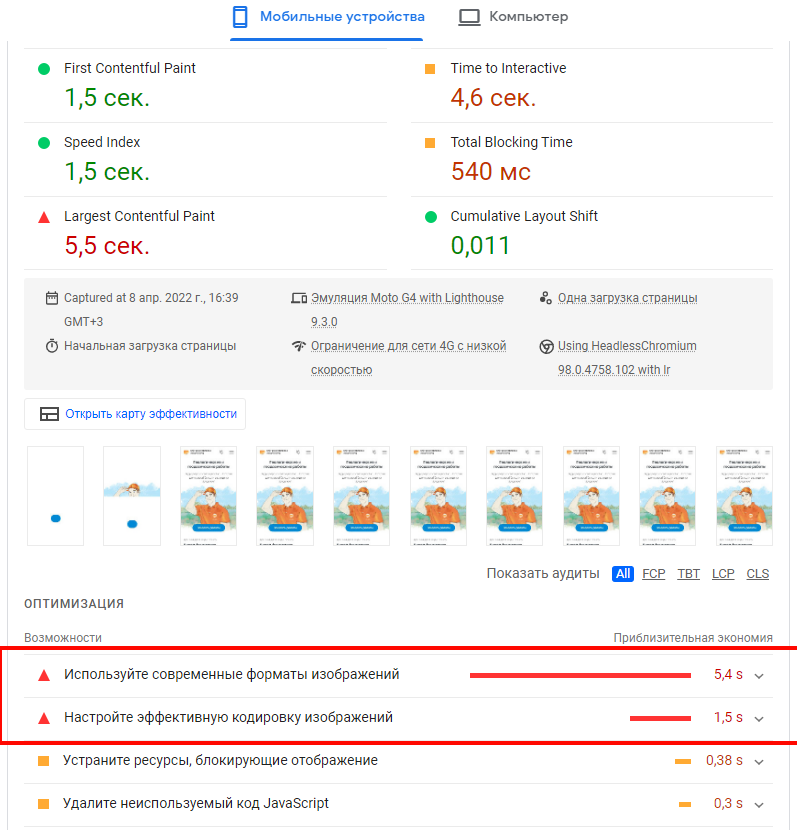
Одним из первых предупреждений при сканировании сайта в PageSpeed Insights обычно выходит это: «Используйте современные форматы изображений»:

Google хочет, чтобы на нашем сайте были только next-gen image formats изображения. Это может быть:
- JPEG 2000 (поддерживается только в Safari),
- JPEG XR (для Internet Explore),
- AVIF (Firefox и Chrome, а также некоторые мобильные браузеры),
- WebP (поддерживается всеми, кроме Internet Explore)
AVIF прекрасен: он меньше по размеру, чем WebP, а также обладает гораздо лучшим визуальным качеством картинки.
НО: AVIF не индексируется Яндексом, держите ссылку на официальное подтверждение.
В перечне Яндекса есть WebP, а вот AVIF отсутствует. Поэтому в нашем случае выбор очевиден – используем WebP.
По нашему опыту, использование WebP на сайте в среднем способно добавить до 20-30 баллов прироста по шкале GPSI. Это средняя температура по больнице, т.к. у кого-то может не быть вовсе изображений на странице или наоборот – могут использоваться TIFF-изображения размером в несколько десятков мегабайт. Одно можно сказать точно – WebP помогает, но всем по разному.
WebP при одинаковом визуальном качестве обычно меньше на 25 и более процентов, чем аналогичное изображение в JPG-формате. WebP поддерживает прозрачные слои (может заменить PNG), а также поддерживает анимацию.
Хороший бал в GPSI не равно хорошее SEO. Но нужно помнить, что чем выше бал – тем быстрее ваш сайт. Cейчас, когда многие пользователи используют VPN и общее качество интернета от постоянных блокировок страдает – быстрый сайт это уже не роскошь, а необходимость.
Если показатель GPSI будут совсем скромным (10-20 баллов из 100), то можно получить уведомление, где даже Яндекс.Вебмастер (неожиданно) сообщит, что медленный сайт - это нехорошо. Иногда за этим может последовать проседание позиций. Скорее всего Яндекс измеряет TTFB (время ответа сервера) и хорошо бы, чтобы он был в рамках 200-400 мс. При выходе за эти рамки – можно получить уведомление и в GPSI о долгом TTFB.
Таким образом, быстрый сайт → это лучшее поведение пользователей → положительное влияние на SEO (хоть и косвенное) → бонусом рост конверсии от быстрого сайта.
Минусы и плюсы использования WebP
Начнем с минусов:
- Свободное пространство на хостинге уменьшится. Учтите, что кроме WebP изображений важно хранить и оригинальную картинку (jp(e)g, png, gif – для браузеров, что не поддерживают *.webp). Если папка с изображениями занимала 100 Мб, то с WebP копиями будет где-то 140-170 Мб.
- WebP можно просмотреть в любом браузере, но отредактировать в Photoshop или другом популярном редакторе сходу вряд ли получится (нужны специальны плагины).
- Качество изображений все-таки чуть-чуть, но снижается (при сжатии с потерями, но с ощутимым уменьшением веса изображения). Часто это разница не заметна, но есть исключения.
- Анимация WebP более прожорлива к нагрузке CPU, чем GIF-анимация.
- Не поддерживается в Internet Explorer, доля браузера в рунете на момент написания статьи 0,25% по данным radar.yandex.ru.
- Поддерживать актуальность WebP изображений на сайте в ручном режиме – та еще задача. Она требует время на сжатие изображений, возможно изменение кода сайта, что значительно усложняет процесс поддержки. Такой способ нам не подходит, поэтому ниже мы рассмотрим способ – «раз настроил и забыл».
Плюсы WebP с использованием нашего метода:
- Добровольно-принудительный плюс WebP - это обязательность использования next-gen image formats по мнению Google (помним, что AVIF нам не подходит). Внедрение WebP вместо слабо оптимизированных изображений на сайте способно показать рост GPSI на 20-30 баллов.
- Неоспоримый плюс WebP в том, что он действительно делает сайты легче. При обилии использования прозрачных PNG-изображений на сайте мы обычно получаем экономию в 40-50% от общего веса всех изображений.
- При нашем методе использования WebP, вам не нужно будет задумываться о предварительном сжатии изображений и их специальной загрузке на сайт. Алгоритм работы с контентом на сайте не изменится. Метод универсален и подходит для всех CMS и framework-ов.
Подключение WebP на сайт.
Начальные данные для работы:
- рассмотрим вариант подключения WebP на сервере с установленной панелью ISP Manager.
- в качестве режима работы PHP используется FastCGI (Nginx + PHP-FPM) – это наиболее быстрый режим.
Большинство наших проектов размещено именно на этой технологической cвязке. Если вы используете shared-хостинг или другие панели – напишите нам в tenchat.
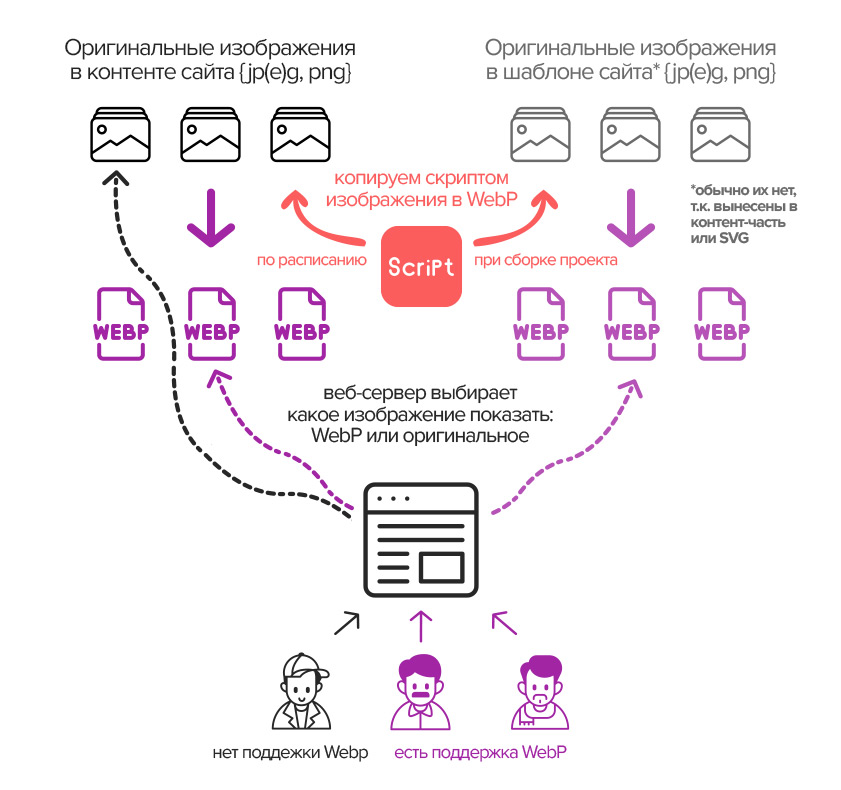
Алгоритм использования WebP на сайте следующий:

Шаг 1. Скачиваем WebP конвертер
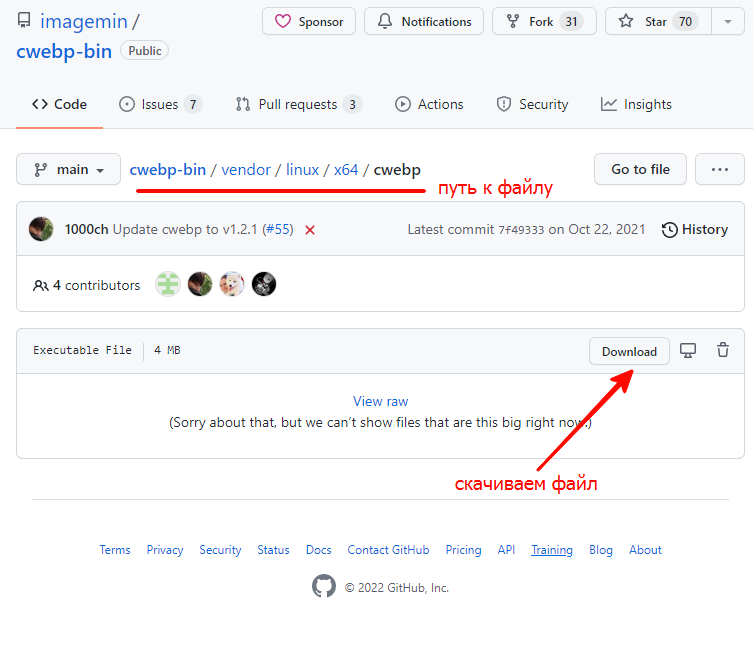
Скачиваем скрипт-конвертер на сервер. Исходные файлы берём из текущего пакета.
Выбираем нужную версию, например, у нас: vendor → linux → x64 → качаем файл «cwebp»:

Шаг 2. Заливаем WebP-скрипт на сервер
Скрипт можно залить в любое место и сделать его универсальным для всех пользователей сервера. Например, его можно залить в папку /opt/script_webp/bin.
Шаг 3. Создаём исполняемый скрипт конвертации
Создаём в папке script_webp shell-скрипт (назовём его run.sh) для запуска нашего конвертора. Содержание файла shell-скрипта должно быть таким:
#!/bin/bash
find . -type f \( -iname "*.png" -o -iname '*.jpg' -o -iname '*.jpeg' \) -exec sh -c '[ ! -f "${1}.webp" ] && /opt/script_webp/bin/cwebp -m 6 -mt $1 -o "${1}.webp" || echo "skipped"' _ {} \;
Что делает скрипт:
- Просматривает директории на наличие файлов в расширениях *.png, *.jpg, *.jpeg.
- В том числе просматривает вложенные директории.
- Cкрипт находит изображения, смотрит есть ли подобное изображение в формате webp. Например, нашел изображение image.jpg – смотрит, есть ли image.jpg.webp. Если нет – создаёт его, если есть – пропускает.
- Цифра 6 внутри скрипта run.sh указывает на степень сжатия (это максимальная степень).
- Путь /opt/script_webp/bin/cwebp указывает место, где лежит скаченный файл по шагу 2.
Шаг 4. Назначаем права для скриптов
Обязательно установите на файл run.sh и cweb атрибут «executable» (исполняемый). Для этого в консоле переместитесь в папку со скриптом run.sh и введите chmod +x run.sh. Это позволит запускать run.sh как исполняемый скрипт.
Аналогично необходимо сделать исполняемым файл cweb и поставить права на файл 644:
chmod 644 cweb chmod +x cweb
Шаг 5. Даём понять системе, что используем WebP
Настраиваем общий конфигурационный файл Nginx на работу с расширением *.webp. Для этого идем в папку /etc/nginx/conf.d/ и создаем файл webp.conf следующего содержания:
map $http_accept $webp_extension {
default "";
"~*webp" ".webp";
}
Данная конфигурация указывает, что файлы с расширением webp будут использоваться в работе сервера (в настройках конфигурации регулярных выражений), если браузер не поддерживает *.webp – то будет грузиться оригинальное изображение формата *.png, *.jp(e)g.
Шаг 6. Настройка сайта
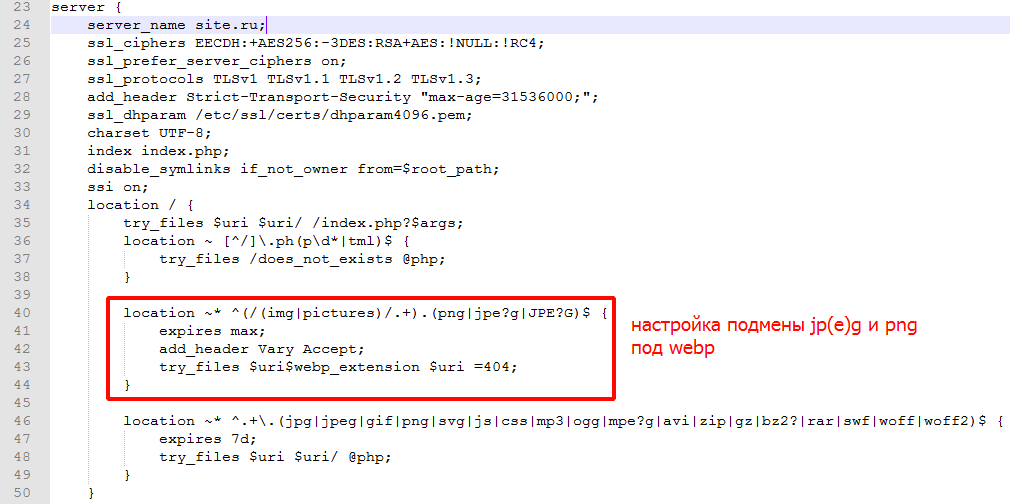
Идем в конфигурационный файл Nginx для конкретного сайта, в противном случае делаем правки в файле .htaccess (если сервер использует Apache) и вносим корректировки в главную секцию:
location ~* ^(/(img|pictures)/.+)\.(png|jpe?g|JPE?G)$ {
expires max;
add_header Vary Accept;
try_files $uri$webp_extension $uri =404;
}
У вас это может выглядеть так:

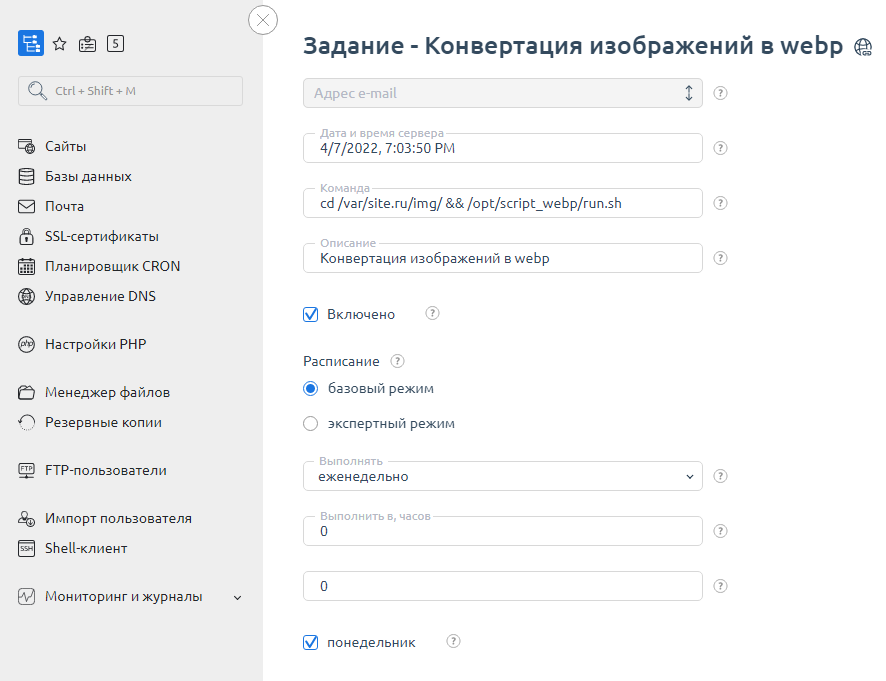
Шаг 7. Выставляем расписание для конвертации в WebP
Заходим в ISP под пользователем и идём в планировщик задач (CRON). В CRON добавляем следующие параметры:

Что означают внесенные параметры:
- cd /var/site.ru/img/ && /opt/script_webp/run.sh – в папке img ищем изображения и конвертируем их, если необходимо указать несколько папок например, img и pictures, то наш параметр примет такой вид:
cd /var/site.ru/img/ && /opt/script_webp/run.sh && cd /var/site.ru/pictures/ && /opt/script_webp/run.sh - выполняем ежедневно в 0:00 по понедельникам – это означает, что скрипт будет выполняться раз в неделю по понедельникам.
Мы не будем ждать понедельника и запустим CRON-задачу прямо сейчас, в результате чего все изображения начнут иметь клон в webp - формате.
Важно: скрипт не понимает названия файлов на кириллице, возможно ограничение по времени выполнения скрипта на вашем сервере – учитывайте это.
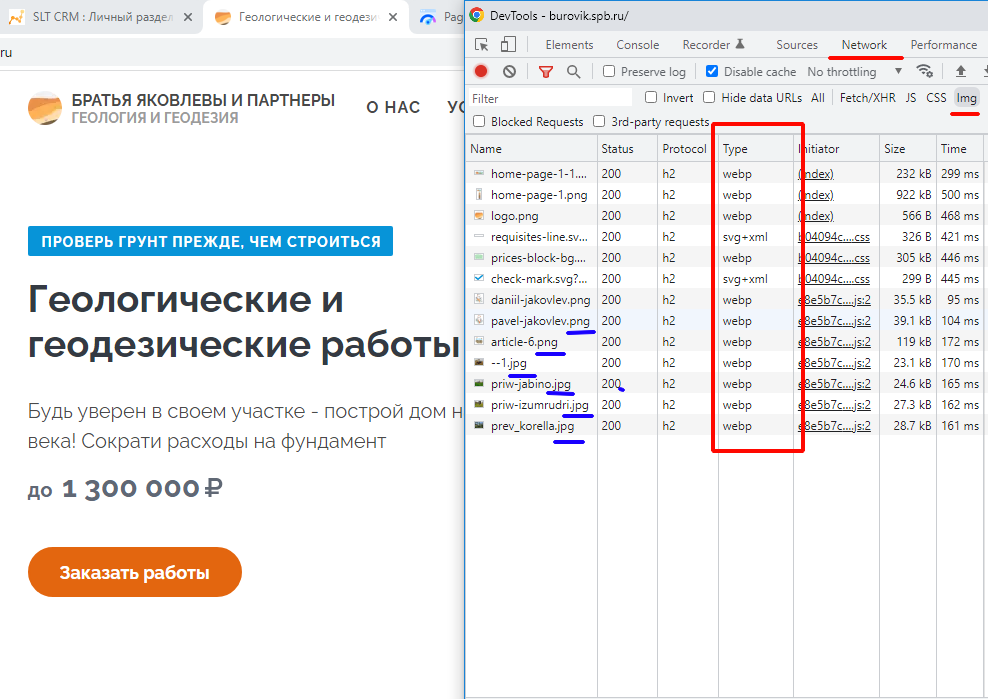
Шаг 8. Проверяем работу сайта
Изменения в конфигурационных файлах должны примениться автоматически. Открываем сайт в браузере в режиме инспектирования кода (F12). Видим, что все наши изображения имеют оригинальные расширения: png, jp(e)g, но загружаемый тип (столбец Type) уже показывает webp:

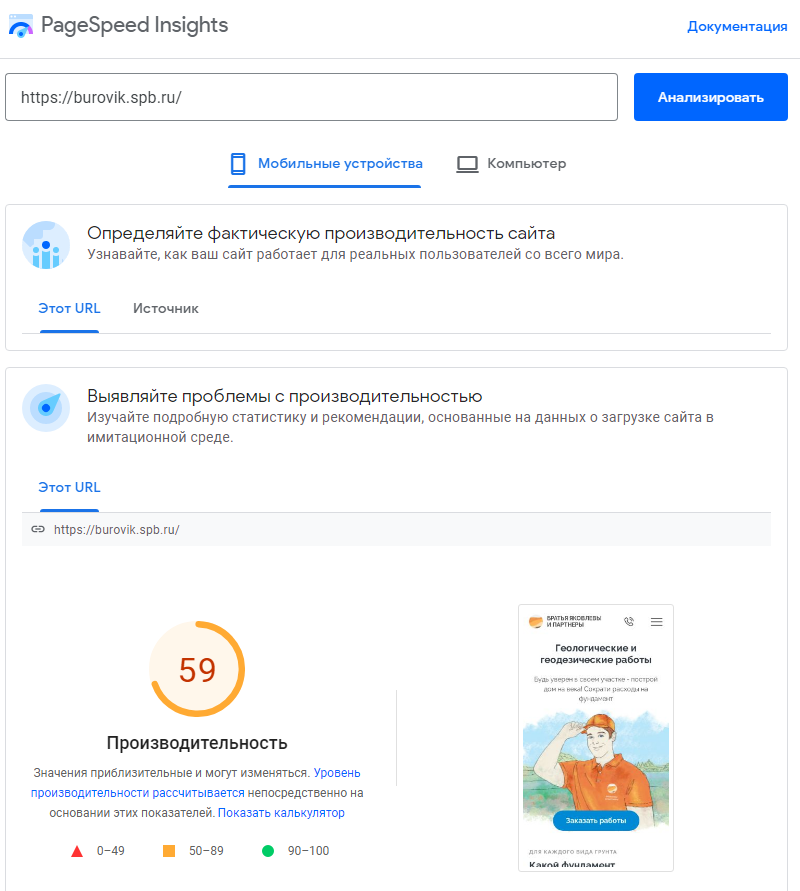
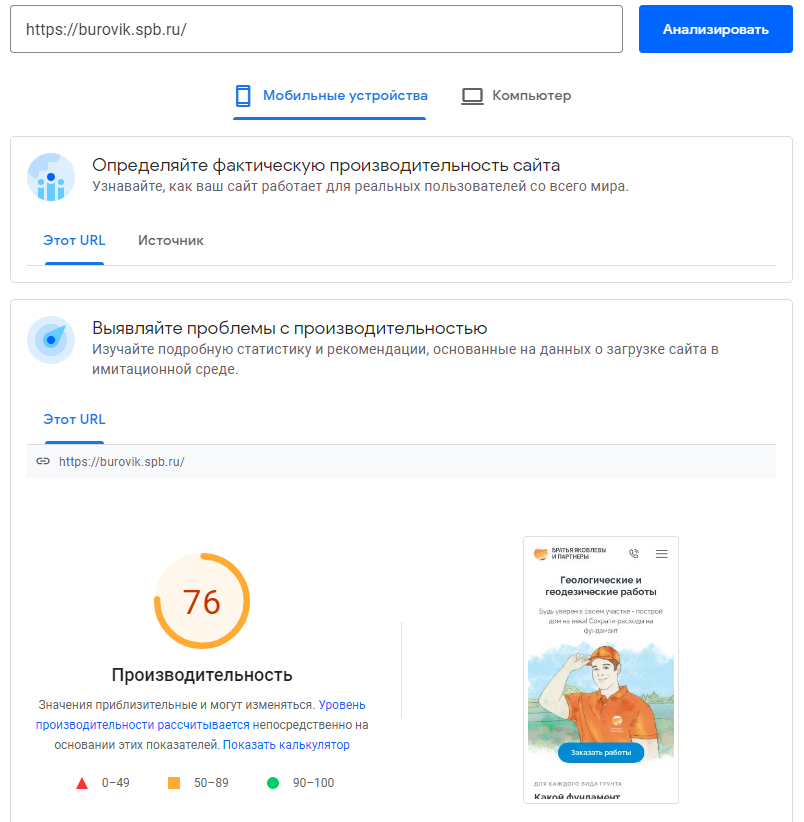
Перед проведением работ по внедрению WebP мы измерили показатели Google PageSpeed Insights – было порядка ~60 баллов:

Видно, что Google сигнализирует нам о неоптимизированных изображениях.

После внедрения WebP – результат примерно ~75 баллов:

Поздравляю! Прирост составил порядка 15 баллов.