Установка bootstrap
Небольшой ликбез по установке бутстрап и создание стартового html макета на свой собственный сайт.
Общие правила по подключению css фреймворка.


Как же установить bootstrap?
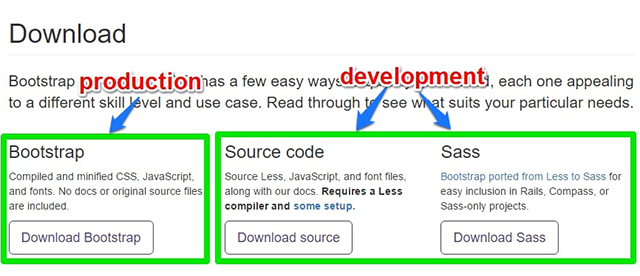
Для начало нам нужно заполучить дистрибутив на официальном сайте бутстрап. На странице руководства будет предложено несколько вариантов установки:
Скачать версию production (конечный продукт который можно использовать) и версию development (содержит все исходники)

Различие между этими версиями в том, что версия production уже скомпилирована и оптимизирована, то есть полностью готова к употреблению, а версия для разработки, наоборот, содержит исходный код, который нужно будет скомпилировать.
Добавлю, что версию для разработки можно установить с помощью пакетных менеджеров, таких как: bower или composer, а версию для production - при помощи CDN.
После того, как мы скачали нужный нам дистрибутив и распаковали его, в нашем случае это production версия, рассмотрим структуру приложения. И так, у нас есть три каталога: css, js, и fonts.
bootstrap/
├── css/
│ ├── bootstrap.css
│ ├── bootstrap.css.map
│ ├── bootstrap.min.css
│ ├── bootstrap.min.css.map
│ ├── bootstrap-theme.css
│ ├── bootstrap-theme.css.map
│ ├── bootstrap-theme.min.css
│ └── bootstrap-theme.min.css.map
├── js/
│ ├── bootstrap.js
│ └── bootstrap.min.js
└── fonts/
├── glyphicons-halflings-regular.eot
├── glyphicons-halflings-regular.svg
├── glyphicons-halflings-regular.ttf
├── glyphicons-halflings-regular.woff
└── glyphicons-halflings-regular.woff2
В каталоге css лежат минифицированные версии css (обычно несут в себе префикс min) и не минифицированные, которые удобно читать и можно использовать в качестве исходного кода. Также к каждому файлу прилагается карта источника (кода) *.map (требуются для отладки в браузере).
bootstrap.css - это основной файл, в нем можно найти всё, что делает bootstrap таким крутым и популярным css фреймвороком.
bootstrap-theme.css - это небольшая тема, которая переопределяет стили основного файла и добавляет новое отображение для некоторых компонентов (хорошей практикой считается не затрагивать исходный код библиотек и фреймворков, это позволит избежать массы проблем, если вдруг мы решим обновиться) так что bootstrap-theme.css можно использовать как хорошую базу.
JS включает также две версии файлов (минифицированная и нет) и содержит в себе стандартные плагины (карусель, модальные окна и т.д.), а также небольшой набор инструментов, более подробную информацию можно узнать на официальном сайте бутстрапа в разделе javascript.
Теперь можно приступить непосредственно к подключению файлов bootstrap. Создадим в корне нашего приложения index.html и зададим базовую разметку, добавив в неё наши файлы:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="/css/bootstrap.min.css" rel="stylesheet">
<link href="/css/bootstrap-theme.min.css" rel="stylesheet">
</head>
<body>
<h1>Hello, world!</h1>
<!-- jQuery (necessary for Bootstrap's JavaScript plugins) -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
<!-- Include all compiled plugins (below), or include individual files as needed -->
<script src="/js/bootstrap.min.js"></script>
</body>
</html>
Перед закрывающимся тегом </head> добавим стили: bootstrap.min.css и bootstrap-theme.min.css (важно! файл со стилями, который будет переопределять стили другого файла, нужно размещать последним, поэтому файл bootstrap-theme.min.css расположен именно в конце).
Что касается скриптов: если вы заметили, добавлена библиотека jQuery, так как у bootstrap есть жесткая зависимость, и плагины просто не смогут функционировать. Порядок подключения будет следующим: jquery.min.js, bootstrap.min.js Почему именно в таком порядке? Все просто: плагины нуждаются в jquery, как машины в топливе, поэтому сначала нужно заправить авто. Последний нюанс, подключать скрипты лучше всего в конце документа, перед закрывающим тегом </body>, чтобы браузер не тратил время на загрузку и выполнение, а быстро отрисовывал документ.
Вот собственно и все, осталось лишь наполнить сайт и добавить необходимые компоненты, для это используйте руководство bootstrap по css.







