Практическое руководство по сжатию изображений на сайте
Инструкция по ускорению и облегчению страниц сайта с помощью адаптивных сжатых изображений. Доступно объясняем как автоматизировать всю «кухню обработки и сжатия» изображений.
Ни для кого не секрет, что малый вес страниц влияет на поведение пользователей (значит, и на SEO-показатели сайта). Чем страница тяжелее, тем не охотнее ее просматривают посетители. Обычно большую часть веса страниц занимают изображения. Таким образом, загрузив изображения оптимального размера – мы сможем уменьшить вес страниц сайта в целом.



Все ли в порядке с изображениями на сайте, можно узнать с помощью сервиса Google Page Speed Insights (PSI) или GTMetrix. Возьмем в качестве примера сайт самого большого свадебного салона Москвы – awsalon.ru (магазин большой, платьев много, а фотографий еще больше). Выделим на awsalon.ru несколько типовых страниц, где особенно много фотографий:
Если просматривать не обработанную (работа по оптимизации изображений не проводилась) версию сайта, то показатели следующие (для простоты возьмём данные по desktop-версии страницы):
| Показатель Google Page Speed Insights | Общий размер страницы | Размер изображений на странице | «Лишний» объём после сжатия изображений | |
|---|---|---|---|---|
| Список свадебных платьев | 13/100 | 13,6 Мб | 10,8 Мб | 4,2 Мб |
| Карточка свадебного платья | 81/100 | 4,3 Мб | 1,5 Мб | 0,055 Мб |
| Главная страница | 54/100 | 6,6 Мб (без видео) | 3,6 Мб | 0,66 Мб |
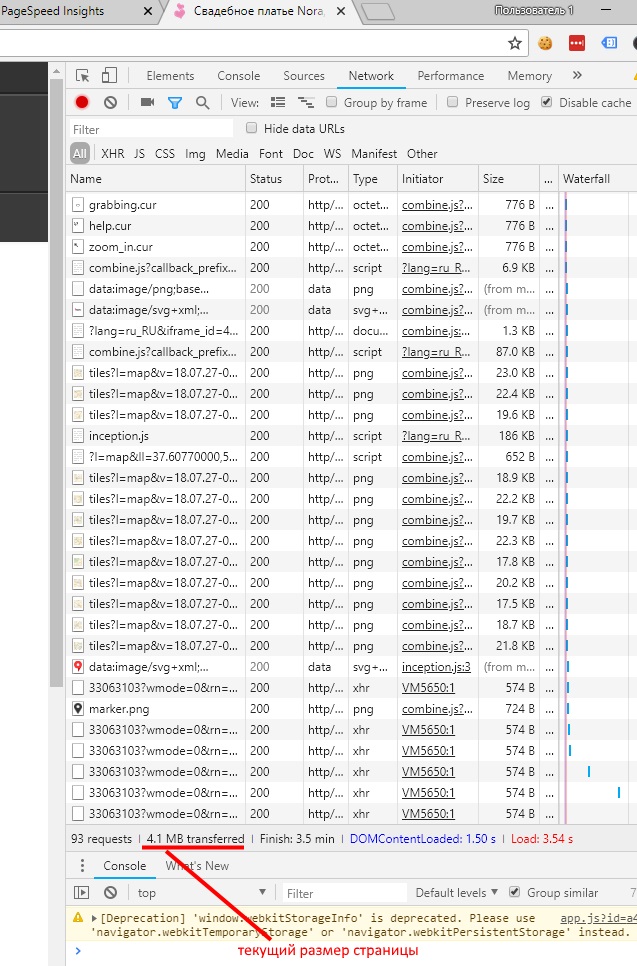
Определить вес страницы можно с помощью панели разработчика в Google Chrome (через нажатие клавиши F12). В панели разработчика необходимо открыть вкладку «Network» и выбрать тег без фильтрации файлов (метка «All»), далее перезагрузить страницу с очисткой кеша (сочетание клавиш «Ctrl+F5»). Внизу панели разработчика мы получим общий вес загруженной страницы:

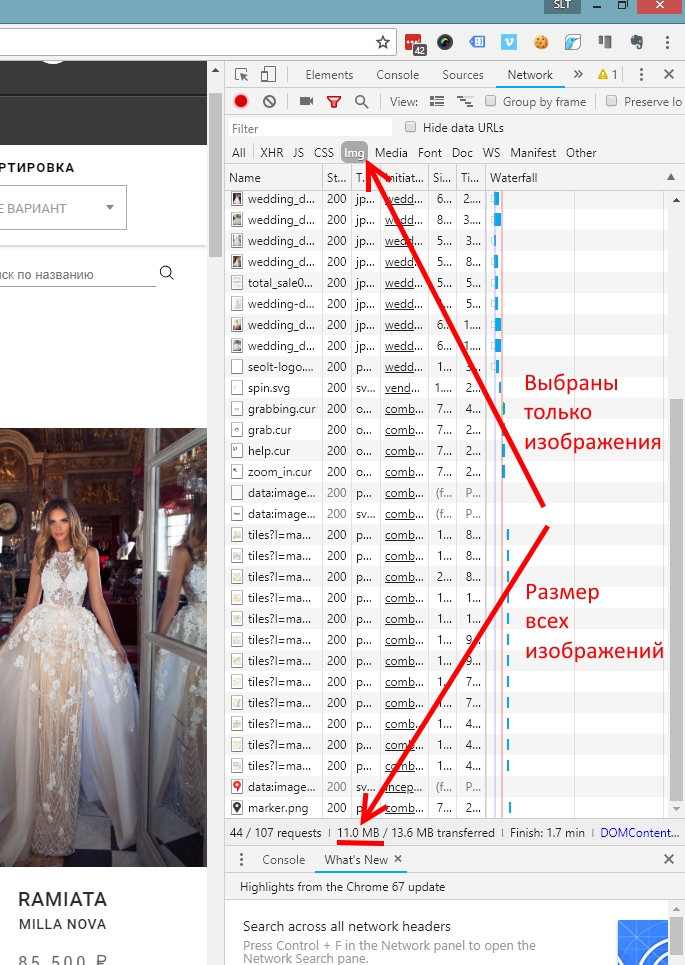
Для того, чтобы оценить вес изображений на загруженной странице, достаточно переключится в метку «Img» и перезагрузить страницу с очисткой кеша (Ctrl+F5). Внизу будет указан вес всех изображений и через слеш – полный вес всех файлов на странице.

Из таблицы выше становится понятно, что можно уменьшить вес каждой загружаемой страницы за счет обработки изображений.
Зависимость четко видна в данных таблицы выше: чем меньше можно сжать изображения на странице (карточка свадебного платья), тем лучше показатель PSI - 81, чем больше можно сжать изображения – тем показатель хуже (для главной страницы – всего 13).
Технические аспекты по работе с изображениями
Существуют две задачи, с которыми необходимо справиться для полной оптимизации изображений внутри сайта:
Задача #1. Вывод адаптивных / отзывчивых изображений.
Одна и та же картинка на разных устройствах должна быть представлена по-разному. Например, будет версия картинки для мобильных устройств, для планшетов и настольных компьютеров.
Такой подход позволит отдавать более подходящее изображение посетителю (как по весу, так и по формату). Так на мобильных телефонах не будут загружаться огромные изображения, подходящие больше для настольных ПК.
Задача #2. Сжатие изображений путем удаления избыточной информации и других преобразований без потери качества.
Необработанное изображение содержит много дополнительной информации: дата и время создания, геолокация, информация о владельце и т.д., которую можно упразднить. Плюс возможно ужать изображение без видимой потери качества.
Некоторые решают обе задачи не совсем верным путём – используют Lazy Load, так называемую «ленивую загрузку». Суть технологии в том, что изображения загружаются по мере прокрутки страницы. Нужно знать, что загрузка при таком подходе происходит через JS-скрипт, и изображение вставляется в тег, отличный от стандартного тега <img>. В результате Яндекс не видит изображений на странице (отечественный поисковик пока плохо справляется с интерпретацией JS-скриптов). Очевидно, что «ленивая загрузка» и SEO-продвижение не совместимы. Поэтому мы не используем подобный подход.
Решение задачи #1. Вывод адаптивных изображений.
Рассмотрим наиболее подходящие решения для загрузки адаптивных изображений с помощью специальных вставок srcset и <picture>:
- Технология вставки адаптивных изображений через параметр srcset в теге <img> подразумевает, что для различных устройств будут подгружаться разные по размеру копии оригинального изображения. Браузер сам определяет какое изображение выбрать из предложенного массива копий оригинала.
- Технология вывода адаптивных изображений через справочный элемент <picture> дополняет вывод отзывчивых изображений через параметр srcset, но имеет некоторые важные дополнения в функционале. Одно из главных – в <picture> Вы сами устанавливаете правила вывода изображений в зависимости от экрана устройства (!) в srcset за Вас решает браузер какую копию изображения использовать.
<Picture> необходим в тех случаях, когда используемые изображения на разных устройствах значительно не пропорциональны. Например, фото платья в версии для ПК имеет прямоугольный формат, а в мобильной версии – квадратный. В таких случаях для корректного вывода фото на разных устройствах подойдет метод вставки через <picture>. В противном случае при использовании только srcset можем получить, что ширина квадратных фото (для мобильной версии) будет удовлетворять правилам выбора браузера для desktop-версии и браузер выведет именно квадратные фото на версиях для ПК, когда нам нужны прямоугольные.
Элемент <picture> не рендерит никакой контент (т.е. не является «реальным» html-тегом), а обозначает лишь дополнительную справочную информацию, дополняющую параметры srcset тега <img>. Пример кода со справочным элементом <picture>:
<picture>
<source
media="(min-width: 700px)" <!-- медиа-запросы --> srcset="/images/700.jpg 700w"
sizes="100vw"
type="image/jpg" <!-- формат используемого изображения -->
>
<source
media="(min-width: 320px)" srcset="/images/crop_900.jpg 900w"
sizes="100vw"
type="image/jpg"
>
<img
src="/images/1000.jpg" <!-- используемая картинка, если браузер не поддерживает srcset --> srcset="/1000w, /images/1200.jpg 1200w, /images/1600.jpg 1600w" <!-- массив url с дескрипторами -->
sizes="(max-width: 1000px) 100vw, (max-width: 1200px) 50vw, calc(33vw - 100px)" <!-- ваши размеры в зависимости от раскладки --><i></i>
>
</picture>
В качестве дескрипторов (параметр srcset) выступают:
- Указатели ширины текущей версии изображения, например, 1000w говорит о том, что текущее изображение составляет по ширине 1000 px.
- Указатели плотности экрана устройства, например, 2x означает, что данное изображение подходит для устройств с удвоенной плотностью. Cтрока будет выглядеть подобным образом: srcset="/images/2000.jpg 2x, /images/3000.jpg 3x"
В качестве размеров, в зависимости от раскладки (параметр sizes), выступают:
- Все контрольные точки ширины экрана, на которых необходимо изменить поведение вставки изображения. Если условие выполнено, браузер принимает его за верное решение и дальнейшие условия не рассматривает.
- Значение ширины используемого изображения обозначается величиной vw – обозначается в процентах и считается от ширины видимой пользователю веб-страницы (viewport).
Если контрольных точек нет, то достаточно использовать sizes="100vw".
Таким образом, расшифровка нашего html-примера внутри тега <img> будет следующая:
- 1000.jpg – изображение, используемое по умолчанию, когда параметр srcset не поддерживается браузером.
- Изображение 1000.jpg имеет ширину 1000 px, соответственно еще имеются изображения шириной 1200 px и 1600 px. На основании данного массива и внешних условий браузер должен будет самостоятельно выбрать более подходящее изображение для вставки (если не будет других перекрывающих условий в обертке <picture>).
- Если размер видимого окна браузера составляет 1000 px и менее, то выводим определенное браузером изображение, которое займет 100% область просмотра, если размер окна от 1001 до 1200 px, то выводим выбранное изображение только на половину окна браузера. Если ширина более 1201 px, то изображение должно занимать 33% от видимой части окна браузера минус 100 px.
Дополнительная расшифровка по справочной информации тега <picture> гласит, что:
- Если минимальный размер окна браузера 700 px и более, то используем картинку 700.jpg принудительно, без возможности изменить выбор алгоритмами браузера.
- Если размер окна браузера от 320 px до 699 px, то принудительно загружаем картинку crop_900.jpg.
Примечание: используя параметр media, можно добиться вывода различных фотографий не только в зависимости от ширины экрана, но и от положения устройства (портретное / альбомное). Пример подобного кода:
<picture>
<source media="(orientation: landscape)" srcset="/landscape_bean.jpg" />
<img src="/portrait_ bean.jpg" alt="Mr. Bean" />
</picture>
Означает: при альбомной ориентации браузера используй изображение landscape_bean.jpg, при всех других случаях (портретная ориентация) – «portrait_ bean.jpg».
Для многих задач обертка <picture> избыточна. Также большинство сайтов обладают пропорциональной адаптивной структурой (одинаковые пропорции изображений в мобильных и настольных версиях), поэтому управление выбором выводимой картинки можно полностью возложить на браузер, т.е. использовать только параметр srcset в теге <img> без обертки <picture>.
Вернемся к нашему примеру и проведем «srcset-ирование» раздела со списком свадебных платьев. Мы проанализировали годовой трафик на сайт и определили основные разрешения устройств (break points), с которых просматривают сайт для настольной версии:
| Ширина | 1920 | 1680 | 1600 | 1536 | 1440 | 1366 | 1280 | 1280 | 1280 | 1024 |
|---|---|---|---|---|---|---|---|---|---|---|
| Высота | 1080 | 1050 | 900 | 864 | 900 | 768 | 1024 | 800 | 720 | 768 |
| % от общего количества посетителей | 13,41 | 1,54 | 4,66 | 2,70 | 3,78 | 13,85 | 6,01 | 2,13 | 1,51 | 1,59 |
| Общие кластеры | 13,41 | 12,68 | 13,85 | 11,25 | ||||||
И для мобильной версии:
| Ширина | 768 | 414 | 375 | 375 | 360 | 320 |
|---|---|---|---|---|---|---|
| Высота | 1024 | 736 | 812 | 667 | 640 | 568 |
| % от общего количества посетителей | 2,80 | 5,38 | 2,78 | 17,12 | 15,13 | 5,62 |
| Общие кластеры | 2,80 | 5,38 | 19,89 | 15,13 | 5,62 | |
Так как некоторые блоки разрешений достаточно сильно похожи, мы объединили их в общие кластеры. Видно, что в нашем случае в среднем один кластер ограничивается 15% трафика. Забегая вперед скажем, что на некоторых страницах мы производили более широкую кластеризацию, разделяя устройства всего на два кластера.
Используя полученные кластеры break points front end, специалист установил, что изображения в списке свадебных платьев должны иметь следующие разрешения:
| Desktop | Mobile | |||||
|---|---|---|---|---|---|---|
| 1920 | 1680-1440 | 1366 | 1280-1024 | 768-375 | 360-320 | Плотность пикселей |
| 381*581 | 333*508 [близко к 336*512] | 270*412 | 253*386 | 195*287 | 168*256 | 1K |
| 390*574 | 336*512 | 2K | ||||
| 585*852 | 504*768 | 3K | ||||
Мы значительно сократили мобильные кластеры, объединив breakpoint 768, 414, 375, так как размеры thumbs (копия изображения, подходящая под определенное разрешение экрана) не сильно отличались друг от друга. Очевидно, что для retina-устройств необходимо добавить изображения с удвоенной/утроенной плотностью пикселей (для простоты пропустили информацию о desktop retina-экранах). После формирования всех форматов thumbs стало ясно, что кластеры 1680-1440 и 360-320 (2K) имеют практически идентичные форматы, поэтому объединим их также взяв одно изображение с большей шириной.
Сравним вес страницы до обработки и после (для просты подсчетов исключим из таблицы устройства с удвоенной/утроенной плотностью пикселей, для retina-экранов логика подсчетов будет аналогична экранам 1x):
| Desktop | Mobile | |||||
|---|---|---|---|---|---|---|
| Breakpoints | 1920 | 1680-1440 | 1366 | 1280-1024 | 768-375 | 360-320 |
| До обработки, Мб | 10,8 | 10,8 | 10,8 | 10,8 | 10,8 | 10,8 |
| После обработки, Мб | 1,5 | 1,2 | 1,1 | 0,95 | 2,2 | 0,95 |
| Разница, Мб | 9,3 | 9,6 | 9,6 | 9,85 | 8,6 | 9,85 |
| Экономия веса, % | 86,11 | 88,89 | 88,89 | 91,20 | 79,63 | 91,20 |
Очевидно, что изначально на сайте грузились очень большие изображения, поэтому использование thumbs показало значительное уменьшение веса страницы. Также видно, что на разрешениях 768-375 вес thumbs стал больше, чем на desktop-устройствах. Это связано с RESS-структурой сайта, когда различия в формировании настольной и мобильной версии формируются на back end стороне, т.е. мобильный сайт может полностью отличаться от desktop-версии. Если же используется упрощенный адаптивный подход, то обычно вес изображений в одной линейке плотности пикселей под мобильную версию должен быть меньше.
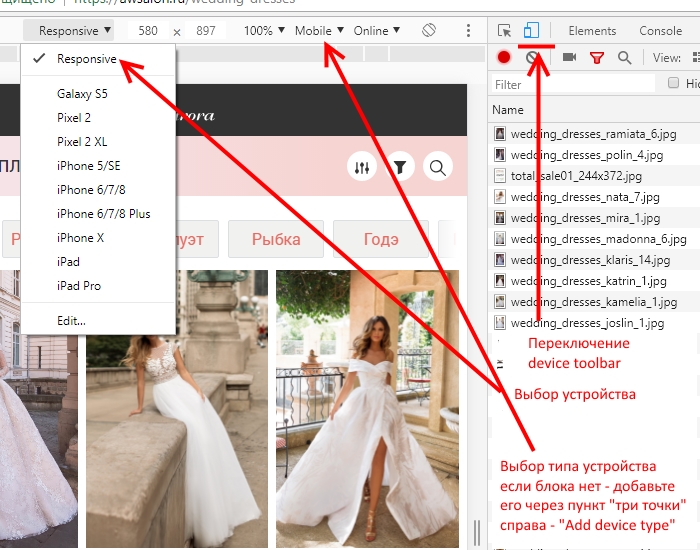
Для того, чтобы просмотреть вес страниц на различных устройствах, достаточно использовать панель разработчика Google Chrome (F12) в формате «device toolbar»:

Решение задачи #2. Сжатие изображений без потери качества.
В предыдущем пункте мы получили адаптивные изображения (thumbs) - специально созданные копии под различные устройства. Но эти изображения содержат лишнюю техническую информацию и их размер можно сделать меньше.
1. Если картинок немного, то можно воспользоваться веб-сервисами по сжатию изображений в ручном режиме. Попробуем сжать фото одного из платьев через онлайн-сервисы и посмотрим, что получится:
| Оригинал | tinypng.com | kraken.io | imagify.io | compressjpeg.com | |
|---|---|---|---|---|---|
| Размер, Кб | 402 | 296 | 297 | 301 | 302 |
Примечание: размер фото по ширине и высоте остается прежним, визуальное качество картинки также не должно изменяться. Уменьшение размера происходит благодаря исключению технической информации и прогрессивным алгоритмам сжатия изображения.
Видно, что нам удалось сократить размер изображения на ~1/3. Что ж, хорошо. Но что делать если изображений сотни, тысячи? Тогда процесс обработки изображений в ручном режиме растянется на длительное время. Попробуем воспользоваться пакетной обработкой изображений.
2. Пакетная обработка изображений с помощью программ.
Если картинок много и их необходимо обработать все за раз, до подойдет использование программ под PC и Mac:
- JPEGMini позволяет сжать изображения в папке и во всех вложенных папках с сохранением путей. Таким образом, можно скачать всю папку с изображениями к себе на компьютер, провести ее оптимизацию и залить заново. Есть версии для ПК и для Mac.
- ImageOptim – только для Mac.
- FileOptimizer – для ПК.
Минусы использования программ:
- Большинство из них платные.
- Степень сжатия ниже, чем через веб-сервисы.
3. Пакетная обработка изображений через API / работа через плагины в CMS / Framework.
Многие веб-сервисы по сжатию изображений предлагают обработку фотографий через API, например, TinyPNG. Но качество сжатия через API хуже, чем качество сжатия через веб-интерфейс (официально подтверждено технической поддержкой TinyPNG). Это неприятно. К тому же сжатие через API либо полностью платное, либо условно бесплатное (TinyPNG через API даёт бесплатно сжать только 500 изображений в календарный месяц).
Аналогичным образом работают и установленные плагины в CMS. Загружая любое изображение через административную панель сайта, вы получаете уже обработанное сжатое изображение, пропущенное через API.
Таким образом, если у нас есть уже созданные thumbs и их много, то для их сжатия подойдут следующие решения:
- Скачать всю папку с изображениями, обработать ее через программу и залить обратно. Далее, при редких случаях загрузки изображений, использовать онлайн-сервисы. Не самое изящное решение, но рабочее.
- Дальновиднее поставить плагин по сжатию изображений. Есть платные и бесплатные версии с ограничениями. Это решение позволит явно не обращаться к онлайн-сервисам при загрузке изображений.
Но даже при установке стороннего плагина нам все же необходимо создать thumbs (не вручную же их делать). Большинство плагинов производит лишь сжатие изображений, без создания thumbs. Таким образом, при установке стороннего плагина у нас все равно остаются нерешенные вопросы:
- Необходимо создавать thumbs на лету при загрузке изображения через административную панель.
- Размерность (px) и количество thumbs должно регулироваться для различных типовых страниц. Так, например, Wordpress позволяет создавать малое, среднее и большое изображение из загружаемого оригинала на лету, но этого недостаточно. В нашем примере выше должно быть 9 thumbs на один оригинал изображения, чтобы обеспечить высокую степень адаптивности.
- Высокая степень сжатия thumbs без использования сторонних API, чтобы плагин был полностью самодостаточным с возможностью переключения работы через API.
- Очистка неиспользуемых thumbs при удалении оригиналов изображений.
- Опциональное добавление водяного знака на thumbs.
- Устойчивая обработка сколь угодно большого количества уже загруженных фотографий. Ведь плагин может ставиться не только на новые сайты, но и на сайты с историей.
- Установка ограничений на сохранение оригинальных изображений (по ширине).
В нашем случае готового подобного плагина мы не нашли, поэтому создали свой под CMS Joomla. Плагин позволяет контент-менеджеру экономить время, загружая всего один оригинал изображения. После мы перенесли частичный функционал плагина в интернет-магазин на Yii одного из продуктовых ритейлеров c более чем 20 000 наименованиями, а после на портал недвижимости, работающий на Laravel c более 1 млн. позиций. Очевидно, что подобный плагин можно реализовать на большинстве современных CMS (Bitrix, Drupal, ModX и т.д.) или Framework-системах.
Итак, для настройки автоматической оптимизации изображений нам потребуется:
- Определить breakpoints и необходимые разрешения thumbs на типовых страницах сайта. С задачей лучше справится пара «аналитик + front-end специалист», где front-end специалисту будут предоставлены аналитические данные о разрешениях устройств посетителей сайта. Также front-end определяет какие размерности изображений должны использоваться в тех или иных breakpoint-ах. На выходе получится подобная таблица.
- После устанавливаем плагин сжатия изображений в CMS и content-менеджер/front-end специалист производит настройку правил создания thumbs для различных папок. Как настроить плагин сжатия в CMS Joomla читайте здесь.
- Если сайт имеет определённую «историю» уже загруженных изображений – запускаем плагин на пересоздание thumbs.
- Дожидаемся завершения процедуры создания thumbs и выставляем задачу паре back-end – front-end на вставку кодов «srcset».
- Делаем выборочную проверку веса типовых страниц на различных breakpoints. Страницы заметно похудели, не так ли?
- Проверяем сайт на наличие 404 ошибок (XENU или Comparser).
Ура! Мы автоматизировали БОЛЬшую оптимизацию изображений на сайте.
Полезные ссылки на дополнительные материалы:
- Практический гид по настройке плагина под CMS Joomla для автоматической настраиваемой обработки изображений.
- Для фиксации знаний обязательно прочитать перевод habr.com/company/paysto/blog/244175/ применения отзывчивых изображений на практике (все 3 части).