Использование по умолчанию
У нас есть сниппет для телефонных ссылок который был опубликован на css-tricks.com в 2011:
<a href="tel:1-562-867-5309">1-562-867-5309</a>
Он также работает и для текстовой ссылки:
<a href="tel:1-562-867-5309">Нажмите для вызова!</a>
tel: это не столько функция, сколько протокол, как и http: и mailto: - протоколы для свойств тега <a>. В спецификации об этом ничего не сказано, хотя HTML5 обеспечивает поддержку пользовательских обработчиков протоколов, если такой протокол допускается для использования устройством.
Протокол tel: используется по умолчанию, при том, что его официальная спецификация отсутствует. Он был предложен в стандартизацию еще в 2000 году и позже принят IOS, что делает его де-факто стандартизированным примерно в 2007. Есть и другие телефонные протоколы (которые рассмотрим чуть позже), но мы будем концентрироваться на tel: учитывая его относительную известность.
Поддержка браузеров
Из-за того, что у tel:, как у обработчика ссылок, нет официальной спецификации, то и все браузеры ведут себя с ним по-разному. Например, один браузер решит, что необходимо открыть приложение и вызовет диалоговое окно с запросом, какие приложения использовать. В других случаях tel: может быть проигнорирован вовсе.
|
Браузер |
Ссылка ли это? |
При нажатии на эту ссылку... |
|---|---|---|
|
Android |
да |
Запускает приложение телефона |
|
BlackBerry 9900 |
да |
Инициирует телефонный звонок |
|
Chrome |
да |
Вызывается диалоговое окно, подтверждающие использование другого приложения |
|
Edge |
да |
Вызывается диалоговое окно, подтверждающие использование другого приложения |
|
Internet Explorer 11 |
да |
Вызывается диалоговое окно, подтверждающие использование другого приложения |
|
Internet Explorer 11 Mobile |
да |
Инициирует телефонный звонок |
|
iOS |
да |
Вызываются параметры для вызова, сообщение, скопировать или добавить номер в приложение Контакты |
|
Opera (OSX) |
да |
Вызывается диалоговое окно, подтверждающие использование другого приложения |
|
Opera (Windows) |
да |
Вызывается диалоговое окно с сообщением об ошибке, которая не признает протокол |
|
Safari |
да |
Запуск FaceTime |
Стилизация телефонных ссылок
Стилизация телефонных номеров такая же, как и любых других ссылок. По умолчанию наследует стили для якорей:
a {
color: orange;
text-decoration: none;
}
Если нам необходимо применить стили только для телефонных ссылок, то это можно сделать с помощью псевдо селектора, который ищет снаружи tel: - текст в заданном URL:
a[href^="tel:"] {
color: orange;
text-decoration: none;
}
На Tuts+ есть хороший трюк с помощью псевдо селектора :: before - добавить код юникода (символ телефона) перед отображением телефонного номера:
a[href^="tel:"]:before {
content: "\260e";
margin-right: 0.5em;
}
Альтернатива телефонным ссылкам
tel: это не единственный способ инициировать телефонный звонок с помощью ссылки. Существует несколько других обработчиков на основе протокола телефона:
- callto: точно такой же как
tel:, но используется для инициирования вызовов через приложение Skype. - auto-detected: многие браузеры автоматически определяют телефонный номер в формате HTML и создают телефонную ссылку, поэтому нет необходимости менять стили ссылки. Например, iOS создаст такую ссылку, но результат будет заметно отличаться от Chrome на Android.
- sms: пропустить вызов и перейти прямо к текстовым сообщением. Это возможность реализована только в некоторых браузерах.
- fax: возвращайтесь в будущее с факсами. Опять же, реализовано не во всех браузерах и не надежно.
Рассмотрим контекст
Телефонная ссылка может выступать как отличный призыв к действию, особенно на мобильных телефонах. Но в то же время, на десктопе телефонная ссылка может рассматриваться как препятствие, где телефонный звонок невозможен, если не установлена специальная программа.
Одна из идей – создать отдельный класс для телефонных ссылок и показывать её или скрывать в зависимости от того, какой браузер используется. Modernizr и медиа-запросы в таком случае весьма удобны, но пока еще неточны.
Использование кодов стран
Код страны не обязателен, но может быть полезен для сайтов с международным трафиком. Коду страны может предшествовать +, но это тоже необязательно.
<a href="tel:+01-562-867-5309">1-562-867-5309</a>
Поисковая оптимизация
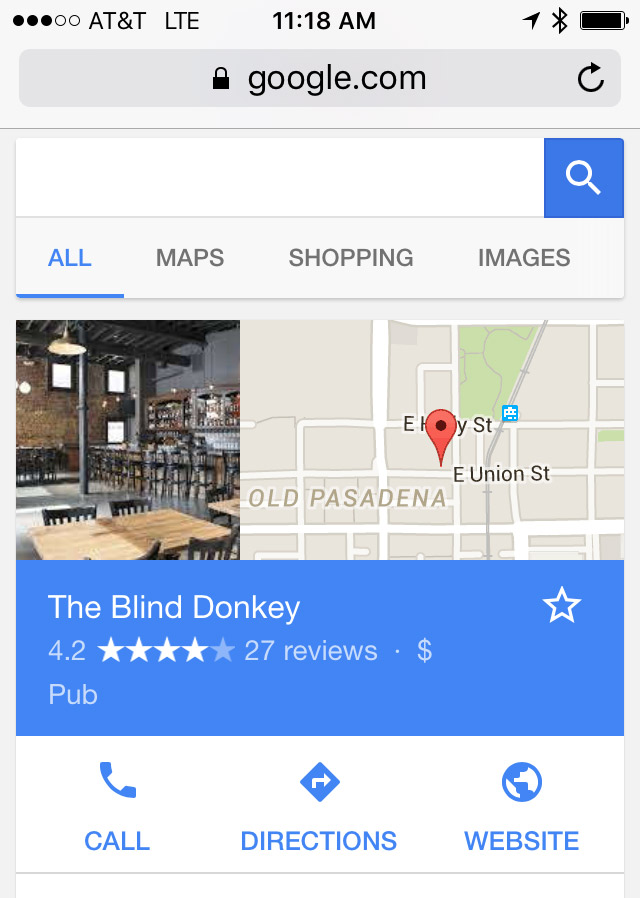
SEO-специалисты могли бы добавить больше по оптимизации телефонной ссылки чем я. Впрочем, Google предлагает структурированный формат данных для местных предприятий и его использование сделает телефонную ссылку более узнаваемой для поисковых роботов, форматируя их на страницах так, что номер становится более действенным. Dudley Storey предоставляет отличный обзор следующим примером:
<div itemscope itemtype="http://schema.org/LocalBusiness">
<h1 itemprop="name">Beach Bunny Swimwear</h1>
Phone:
<span itemprop="telephone">
<a href="tel:+18506484200">
850-648-4200
</a>
</span>
</div>

С другой стороны, если нужно, чтобы поисковые системы не следовали за телефонными ссылками, вы можете добавить rel="nofollow", тем самым препятствуя их индексации. Для ссылки, которая не обозначена как призыв к действию - это хорошая идея, так как веб-сканеры не попытаются пройти по ссылке «в никуда».
<a href="tel:+01-562-867-5309" rel="nofollow">1-562-867-5309</a>
Отключение обнаружения номера в IOS
Если вы планируете добавить телефонные ссылки в верстку сайта, то можете рассмотреть возможность отключить авто определение телефонных номеров в IOS. Для отключения добавьте следующие строки в документе <head>:
<meta name="format-detection" content="telephone=no">
Дальнейшее чтение
- Быстрый Совет: Сделать что-нибудь с телефонными номерами Tuts +
- Добавление телефонных номеров на веб-страницу с HTML5 и микроданными Dudley Storey
- Оригинальный проект предложения 2806, который был устаревшим Предложение 3966
- Apple, URL Схемы Справка
